A Virtual Gallery of VR Therapies

The final project for Term 2 of Udacity's VR Developer Nanodegree Program was to build a museum gallery. The gallery would be stocked with exhibits about the VR landscape in a particular field such as entertainment or education. I chose to focus on how VR is being used as a therapy in the healthcare space. The final build is designed to run on an Android phone in a Google Cardboard VR holder.
Results

Ari is a 34 year old registered nurse who grew up on video games and loves gadgets. He's already seen first hand how VR can improve the mood of his patients. He wants to see how others are using VR for healthcare therapy and hoping it will inspire him to come up with some great ideas!
Environment
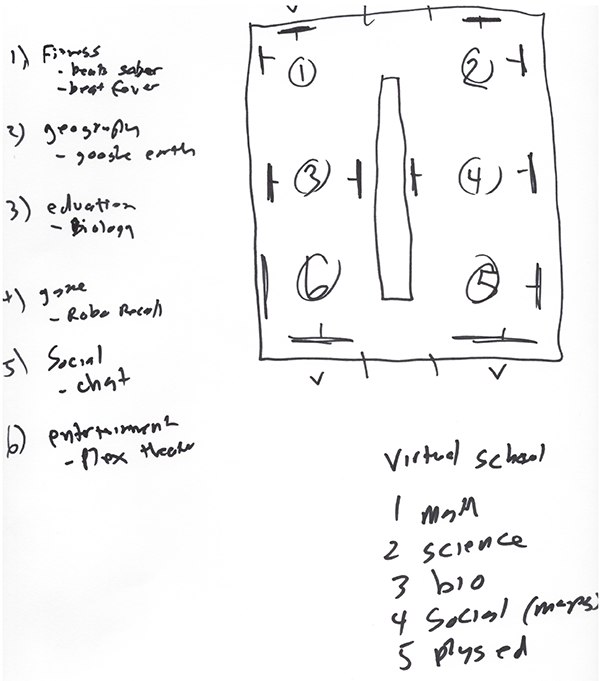
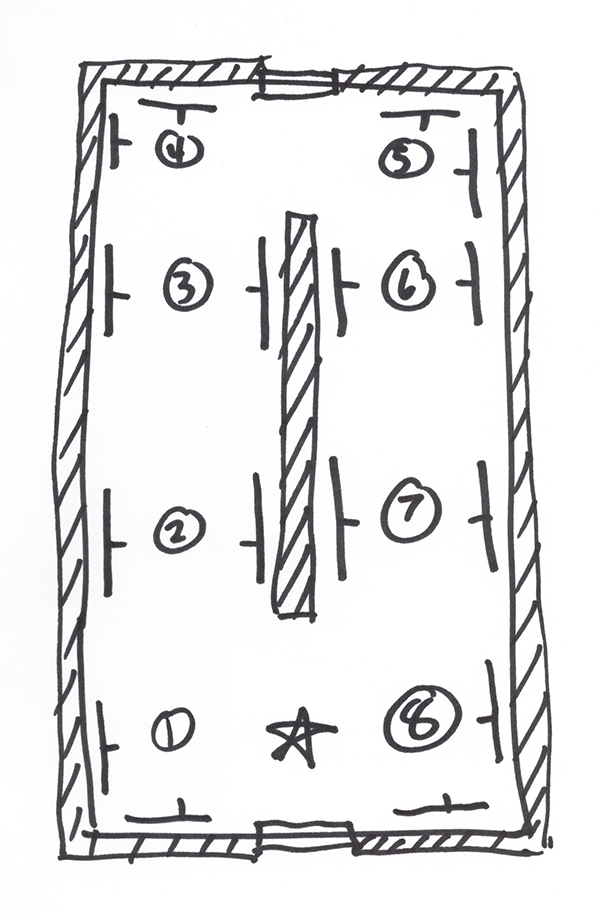
I sketched out the overall floor plan based on an environment I downloaded from the Unity asset store. The project requirements specified a minimum of 5 "display booths". The space could accommodate 6-8 booths so I sketched up what would go where.

Initially my concept was just an overview of VR (across any discipline) but felt that was too general. I've been interested in how VR has been used as a treatment in medicine and felt that was a great area to dive deeper into.
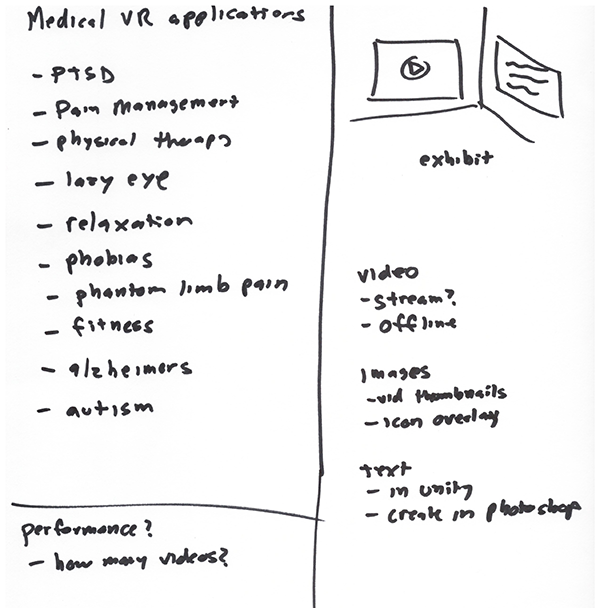
I made a list of all of the topics that I've seen over the past year or so related to VR therapy as well as notes and questions about how I was going to build out the gallery.

I revised my floor plan sketch to have 8 stations:

- Dementia
- Mental Health
- Balance
- Lazy Eye
- Prosthesis Training
- Physical Therapy
- Stroke
- Pain Relief
Designing the Gallery
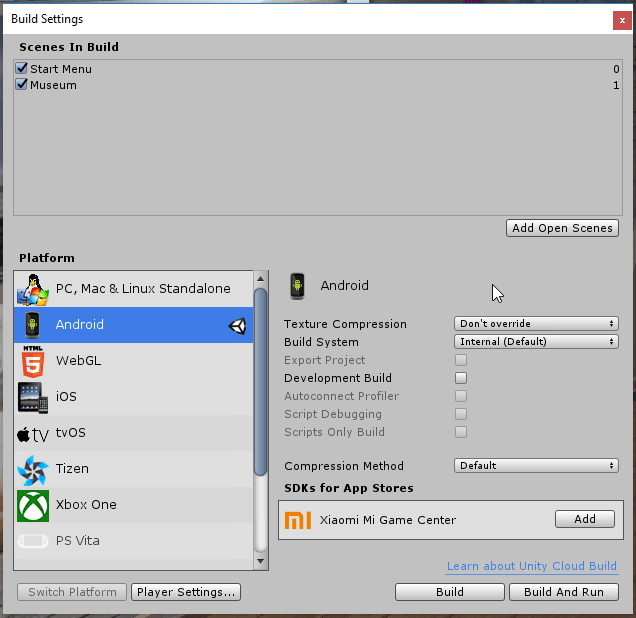
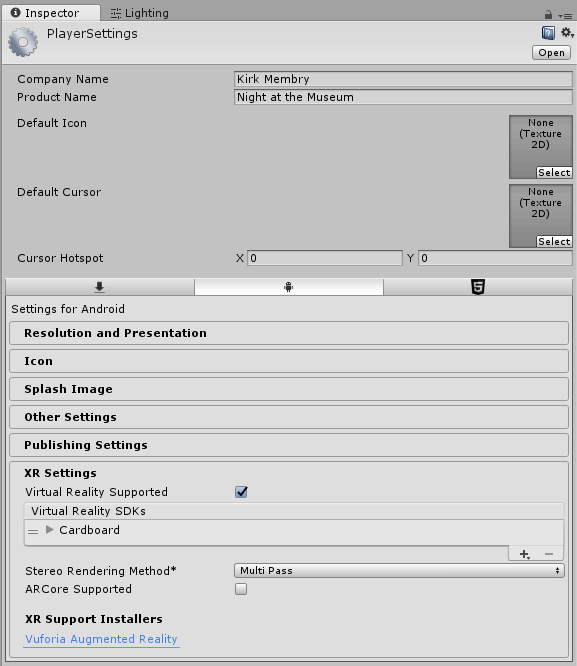
I started a new Unity project, then setup the build settings for Android and the player settings for Google Cardboard.


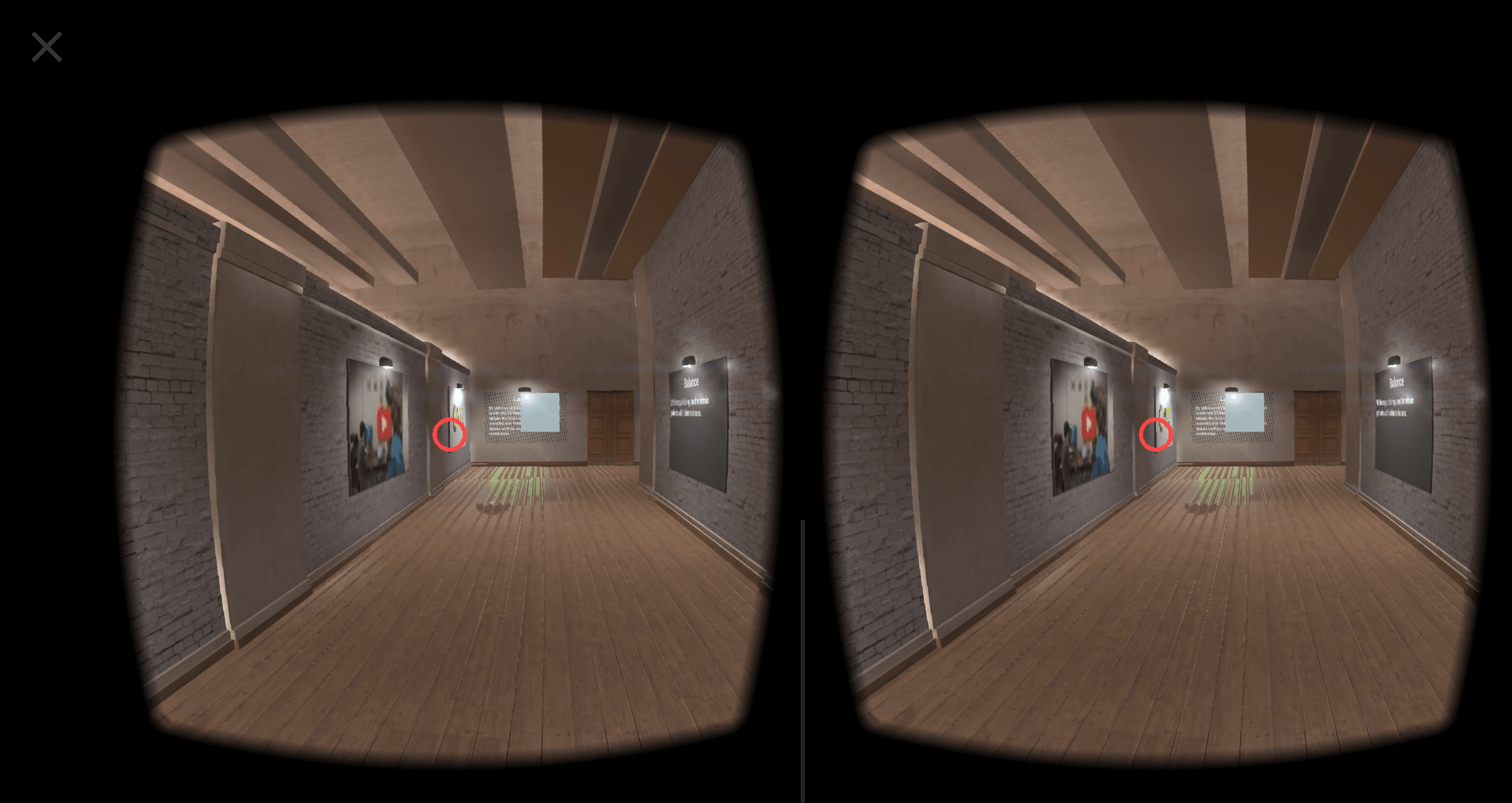
I then downloaded a gallery model from the Unity Asset Store, importing the prefab into the environment. After adjusting the contents, renaming and re-organizing the components, deleting objects I didn't need, my environment was ready for videos and stills at each station.
But first, way points! In a previous project, we create a maze and the user could click from point to point (glowing, pulsating cubes) to navigate through. I loaded another instance of Unity and the maze project and then exported out the prefab for the way point (by doing this, the 3d mesh, all of its settings and the scripts attached would all be bundled together). I imported the prefab and dropped 8 way points inside the gallery.
After I had the way points working the way I wanted I added in the videos, still images and text. As I added more content I would re-bake the lighting system, and then compile and push to my Android phone for testing in the Google Cardboard VR headset.

One issue I ran into is Z-fighting, which is a moire pattern that can appear over objects. This is cause by 2 objects overlapping and parts of each having identical values in the z-buffer. After researching this issue, I simply moved the sign board out of the wall (it was accidentally positioned partially into the wall). Moving it out resolved the issue immediately.

Usability Testing
I conducted a few impromptu usability tests during development. Some findings over the multiple tests included:
- Camera height too low (didn't feel like true head when wearing the headset).
- I then increased the height until it felt comfortable.
- Starting in the gallery without instructions was confusing.
- I created a starting scene with an explanation and start button.
- Scenes felt "empty".
- Added ambient background sounds to the start scene as well as the gallery scene.
- Camera moved down to height of way point.
- Raised the way points higher off the ground.
- Can click the far way point from the start.
- Decreased the value of RETICLE_DISTANCE_MAX to 10.0f.
Breakdown of the Final Piece
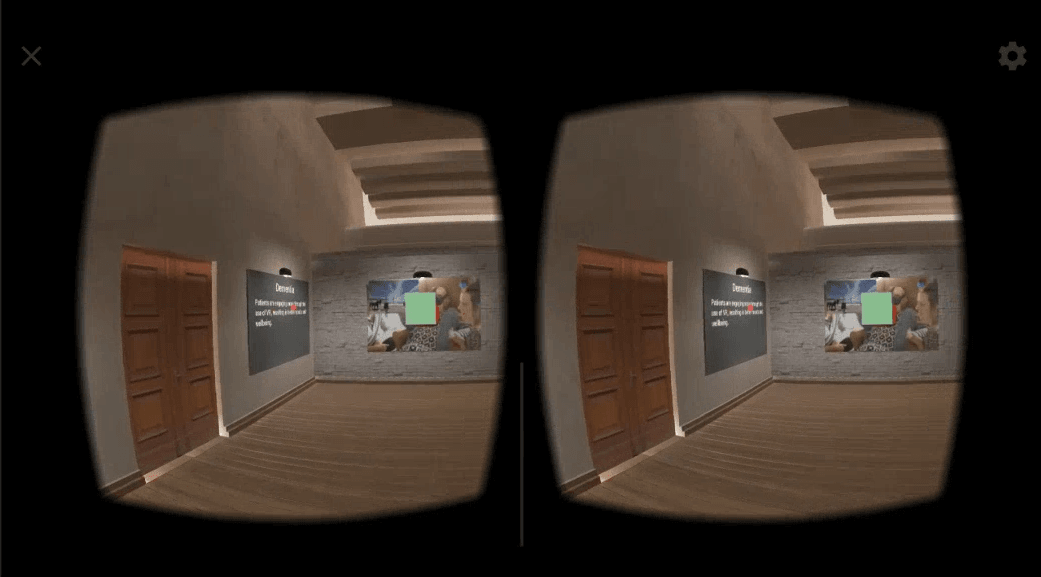
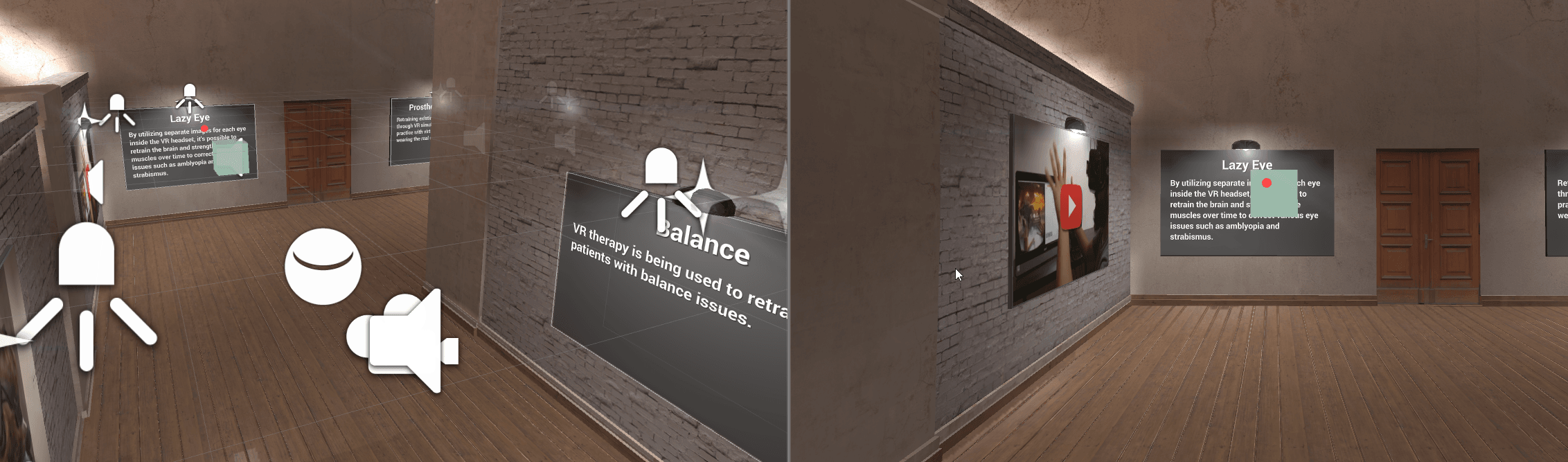
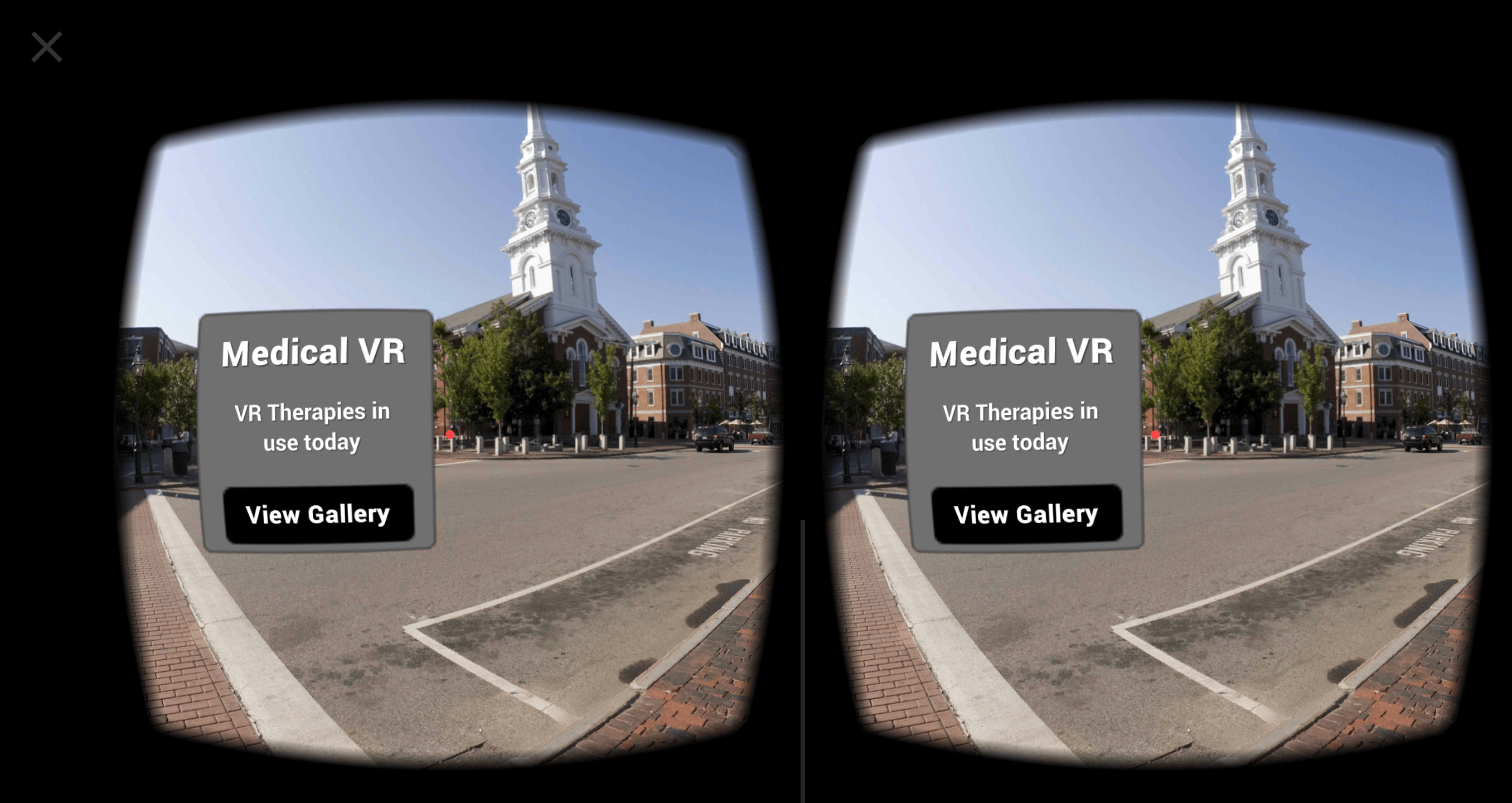
The viewer starts in a small downtown. They can look around and when the red dot in the center of the screen overlays something that can be clicked on, it increases in size. They press the "View Gallery" button and enter the gallery.

Once inside, the viewer can look around and explorer the 8 stations. Clicking on the pulsating green cubes allow the viewer to move between stations. Clicking on the video on the wall starts/stops playing it.

Conclusion
This was a challenging project. I spent quite a few days troubleshooting issues that only manifested themselves as I built out the gallery stations. There was a lot of researching on various Unity forums to figure out solutions but that just helps me become a better Unity developer.
For viewers visiting my gallery, I hope it inspires them to think of new ways to utilize Virtual Reality for helping others in the healthcare sector.
Next Steps
I would like to expand on this gallery, adding play/pause buttons and some other scenes to link to. Eventually taking it from a 3DOF mobile app to a fully interactive 6DOF walk through.